Unit 6
|
Steps to a Mobile App using MAD-Learn Software
Part 1: Login, Index Card Layout, and Outline
|
|
STEP 1. LOGIN. Get your Login Name and Password from your EMAIL. Please do not bother Ms. Lembach for your password. Go look again in your emails.
To get to MAD-Learn, visit Clever and scroll down to "DISCOVERY -- Mobile App Development. Find "MAD-Learn Mobile App Dev. icon and sign in. Save your login and Bookmark this page so you won't need to go to CLEVER to get here again. CHECK YOUR EMAILS FOR YOUR LOGIN INFORMATION. |
|
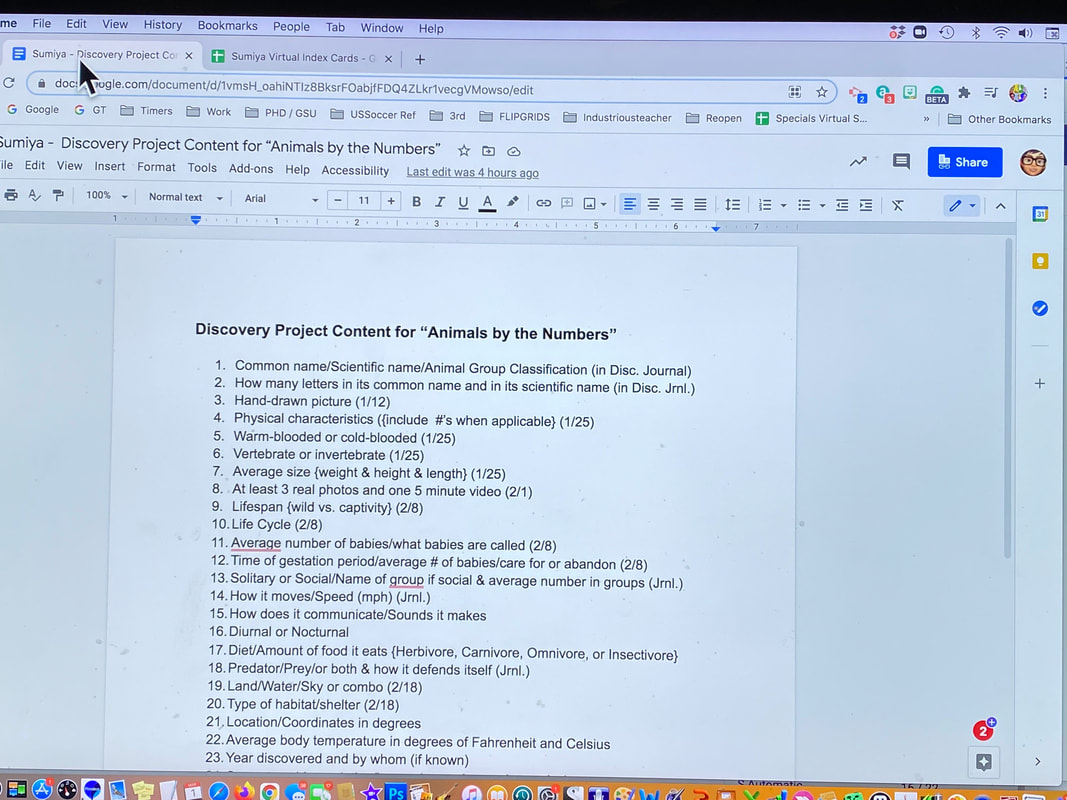
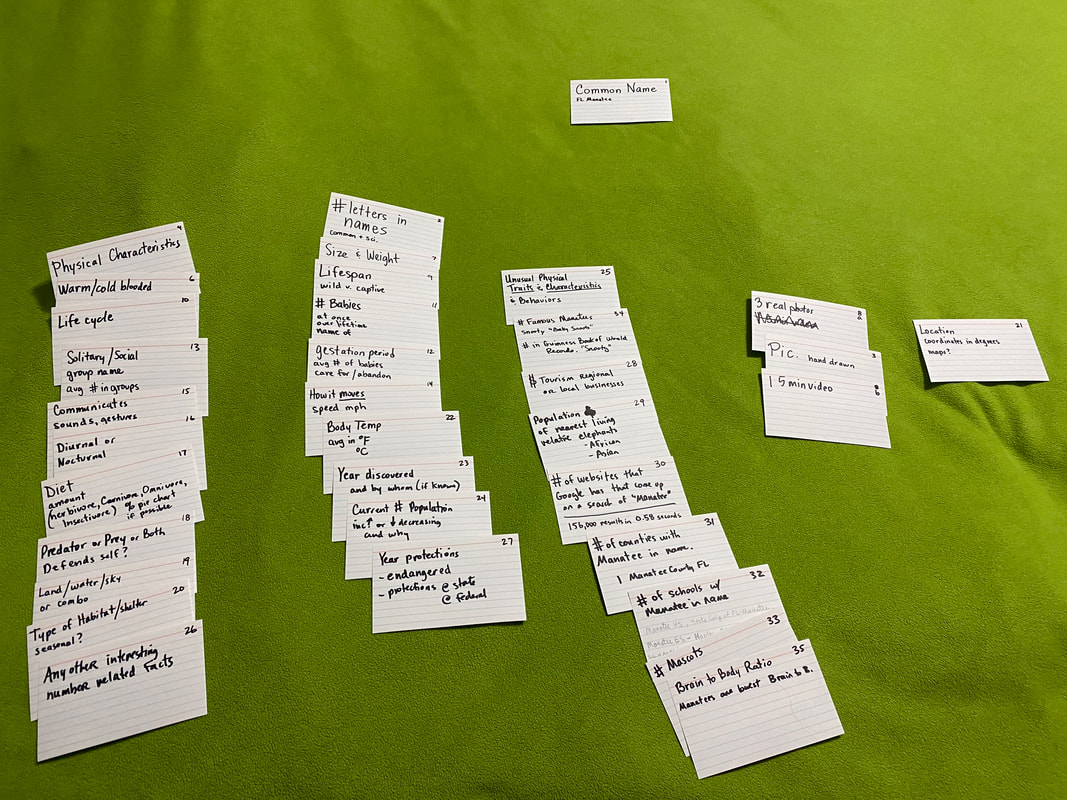
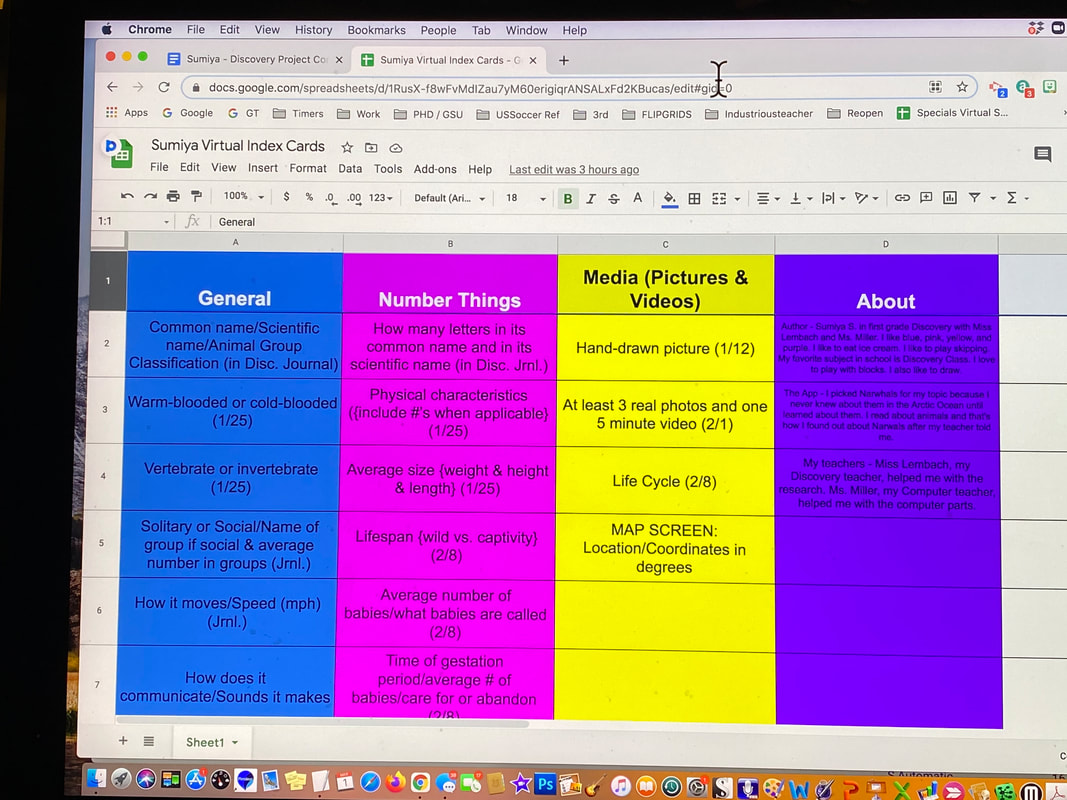
STEP 2. GRID (Index Card) Layout (virtual index cards or real index cards). Write on an index card, the name of every column title on Ms. Lembach's grid page. Also write the menus in bold below, and include Miss Lembach's 26 Content items on an index card. Keep your index cards someplace safe after you're done with this outline.
|
STEP 3. OUTLINE. You will create an outline FRAME in Google Docs. Use this template (LINK) as a starting point.
This is where you will type out your information. Right now, just create the FRAME. You will fill it in later. Everything on your App must be typed to get it into the mobile app. It is easier to type on a platform like Google Pages than it is to type on the MAD-Learn Platform. You have spell checker for one on Google.
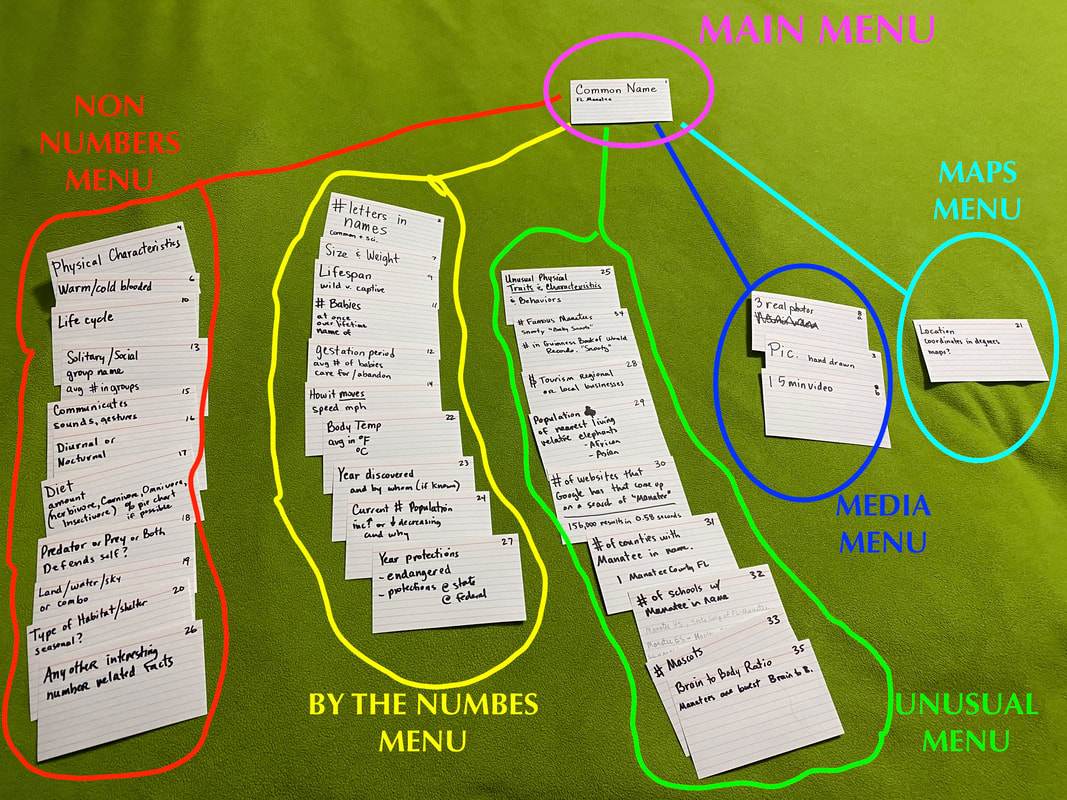
On your index card layout, notice how many clusters you have. You should have between 3 to 5 clusters of the by the numbers categories.
The Purple words below will become menus, buttons and sub-menus.
This is where you will type out your information. Right now, just create the FRAME. You will fill it in later. Everything on your App must be typed to get it into the mobile app. It is easier to type on a platform like Google Pages than it is to type on the MAD-Learn Platform. You have spell checker for one on Google.
On your index card layout, notice how many clusters you have. You should have between 3 to 5 clusters of the by the numbers categories.
The Purple words below will become menus, buttons and sub-menus.
- Landing Page Main Menu
- Menu By the Numbers sub-menu (These are your clusters of index cards. If you have more than 3, that is fine.)
- Body Numbers Menu
- Quantity Numbers Menu
- Dates Numbers Menu
- Images
- Videos
- Choose Your Own Adventure Code Story More info to come on this feature.
- Collaboration Map You will link to the Collaborative Map
- About Menu
- About the Author
- About the App
- Collaborative Umbrella App You will link to the Collaborative App
- Collaborative Umbrella Website Link You will link to the Collaborative Website Link
- Menu By the Numbers sub-menu (These are your clusters of index cards. If you have more than 3, that is fine.)
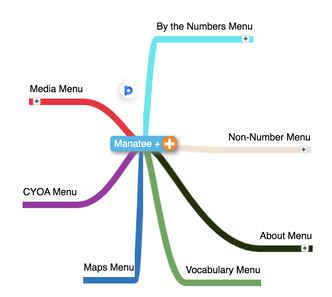
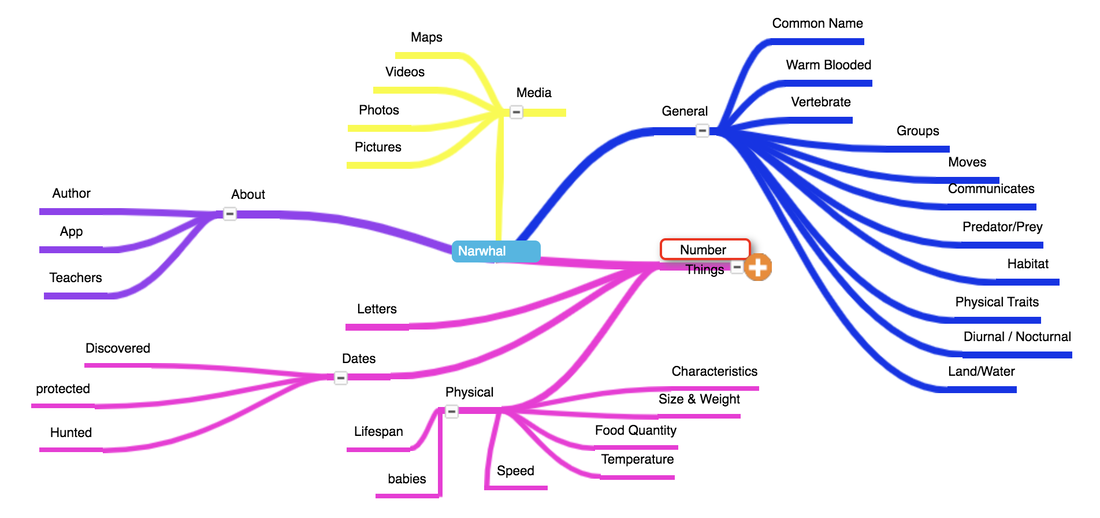
STEP 4. MAD-Learn Mind MapCreate your Mind Map in MAD-Learn. You need your LANDING PAGE and your Main Menus. You will have between 4 and 8 Main Menus.
If you missed Ms. Miller's LIVE Instruction on creating your Mind Map, watch the Video to the Right.---> |
|
STEP 5. Watch a few more MAD-Learn videos below.
MAD-learn Tour (3:01)
We already did a Mind Map.
We are NOT doing IDEAS.
We already did a Mind Map.
We are NOT doing IDEAS.
MAD-learn Dashboard Tour for Students (1:28)
Guide to MAD-store (2:25) and Preview Codes
Mind Maps and Information Gathering Tips
STEP 6. Tech Specs Sheet & Outline. (OPTIONAL)
- Download and Define your Technical Specifications on your Tech Specs. (TECH SPECS LINK ). Focus on downloading the sheet for now and you will customize it later, after you have a handle on the basics.
Proudly powered by Weebly